-
Featured Items
-
Featured Resources
 Funding & Grants
Don't miss out on funding opportunities. Stay informed with our up to date online listings and email notifications.
Read More
Funding & Grants
Don't miss out on funding opportunities. Stay informed with our up to date online listings and email notifications.
Read More
 Skilled Migration
Our services help both applicants and employers, to learn more, develop plans, submit applications, and settle in.
Read More
Skilled Migration
Our services help both applicants and employers, to learn more, develop plans, submit applications, and settle in.
Read More
 Research and Analysis
Good research and analysis makes the case. How can our resources and services help your project or application?
Read More
Research and Analysis
Good research and analysis makes the case. How can our resources and services help your project or application?
Read More
 Information & Data Resources
With resources like REMPLAN, Regional Knowledge Base, and decades of data, discover how we can help your project.
Read More
Information & Data Resources
With resources like REMPLAN, Regional Knowledge Base, and decades of data, discover how we can help your project.
Read More
-
Stay InformedSubscribe to one or more of our regular email subscriptions, to be kept up to date on news and funding opportunities for the region
-
-
Our Region
- Our Region
- Regional Plan
- Regional Data
- Current Regional Issues
- Population Migration Analysis for 2016-21
- Job Vacancies Continue at All-Time High
- National Debt - What it Means for Our Economy?
- The True Value of Home Solar
- The Economic Impacts of Local Government Amalgamations
- State of the Regions Report 2014-15
- Antifragility - A different take on regional economic development
- Biohubs - Collaborative Waste Management
- Attracting New Residents
- Socio-Economic Impacts of the Murray Darling Basin Plan
- Murray Darling Basin Water Recovery
- Growing Businesses
- The Northern Inland Economy
- Geographical Overview
- Major Industry Sections
- Our Services
- Grants and Funding
-
Skilled Migration
- Skilled Migration
- Skilled Employer Sponsored Regional Visa
- Skilled Work Regional Visa (subclass 491)
- Temporary Seasonal Workers
- Designated Area Migration Agreement (DAMA)
- Helpful Information for Visa Holders
- Information for Employers
- Case Studies
- Payment Details
- Advice & Further Information
- Contact Details
- News & Events
-
Our Projects
- Our Projects
- Current Projects
- The Welcome Experience
- Come On Inland
- Wool Works - Wool Training Schools
- Skilled Migration
- Metal Works - Welding and Fabrication Schools
- Stories of Resilience
- Alt Brothers Beekeeping - Glen Innes
- Carelle's Toy Store - Glen Innes
- Greenhill Orchards - Arding
- Gwydir Meats - Warialda
- Kaputar Motors - Narrabri
- Moonbi General Store - Moonbi
- Sandstock - Tingha
- Sherelle Fashions - Tenterfield
- Sleepy Merino - Inverell
- Tenterfield Chamber of Toursim, Industry and Business - Tenterfeild
- The Welders Dog - Armidale
- Walcha Veterinary Supplies - Walcha
- AGCAP - Agribusiness Careers & Professions
- Northern Inland Regional Investment Profile
- Past Projects
- Digital Economy Strategy
- Business Growth Project
- Go Digital
- How to Start an Online Business
- Create Your Website Using Squarespace
- How to Edit Your Squarespace Site - Part 1
- How to Edit Your Squarespace Site Part 2
- Add a Shop to Your Squarespace Site
- Start a Blog and Find out What Customers are Searching
- 14 Tips For a Better Blog Post
- Which Social Media Platforms are Best for Your Business
- How to Use Facebook Effectively For Your Business – Part 1
- How to Use Facebook Effectively For Your Business – Part 2
- Instagram Tips for Business
- Catching Up, More Instagram & Dealing with Haters
- Getting Started with Twitter for Business
- Social Media Scheduling Tools
- How to Start an Etsy Shop – Part 1 – Research
- How to Start an Etsy Shop – Part 2 – Signup
- Online Security for Your Business
- Product Photography and Website Images: Your Guide
- 5 Tips to Improve your Productivity in your Business
- Best Online Business Resources
- How to Improve Your Communication Skills and Win More Clients
- NBN Coordinator
- Putting Power Back in the Regions
- Road Freight Study
- Town Audit Benchmarks
- Food and Wine
- Youth Survey
- Digital TV Switchover Assistance
- Northern Inland Transport Guide
- Live.Train.Work
- Northern Inland Innovation Awards
- Northern Inland Innovation Awards - 2017
- Northern Inland Innovation Awards - 2016
- Northern Inland Innovation Awards - 2015
- Northern Inland Innovation Awards - 2014
- Northern Inland Innovation Awards - 2013
- Northern Inland Innovation Awards - 2012
- Norther Inland Innovation Awards - 2011
- Prime Super Northern Inland Innovation Awards - 2010
- Prime Super Northern Inland Innovation Awards - 2009
- Northern Inland Innovation Awards - 2007
- Northern Lights Project
- NBN Smart Home
- Murray Darling Basin
- Moree Plains Business Workshops
- Namoi Investment Prospectus
- Industrial Land
- Bioenergy and Local Electricity Retailing
- Northern Inland Business Energy Assessment
- Skills for the Future
- Impacts of COVID-19 on Businesses
- Past Projects of NIRDB
- Aboriginal Employment and Enterprise in the Gunnedah Region
- Art as an Industry
- Aviation Survey
- Farm Forestry - Northern Inland Forestry Investment Group
- New England North West Film Strategy
- Northern Inland Excellence in Business Awards
- Food and Wine 2003 - 2008
- Prime Super Northern Inland Innovation Awards 2009
- Regional Business Networking Program
- Regional Leadership Course 2008
- Viticulture Strategy 2002-2003
- About Us
- Contact Us
- Other Resources
- Privacy and Legal
- Search
- Our ProjectsOur Projects
- Past ProjectsPast Projects
- Go DigitalGo Digital
- Create Your Website Using SquarespaceCreate Your Website…

Please note that this Go Digital course content was developed in 2017 and therefore should be used as a guide only as the referenced online services may have changed over time.
Week 2 - Create Your Website Using Squarespace
This week we kick off our ‘How to create your website’ Training Module. This will be the first week of four weeks and all weeks will focus on Squarespace.
I’ve chosen Squarespace because it is incredibly easy to learn for absolute beginners and it is really affordable with $12USD a month charges for everything including the ability to sell your products online.
It’s one of the most affordable options and a great place for beginners to get started. They also offer a 14 day free trial so you’ll be able to work along with part of the module for free.
In this lesson, we’ll be focusing on how to sign up to Squarespace and select your template.
What’s a template?
It’s your starting point for your website layout. Where the images, text, tables, menu layout, header, footer all start.
Squarespace is very easy to use and you can add / remove anything after selecting your template – you’re definitely not ‘stuck’ with anything.
If you choose a template that you don’t like – you can change it later.
But I’m getting ahead of myself.
Check out the videos below for the full walk through of this week’s training.
There’s also a written walkthrough below, but it is much briefer than the video and doesn’t include all of the extra tips.
Exercises for the week:
To get the most out of the free training, follow along by doing what you see demonstrated. How to do the following is all demonstrated in the videos and the written walkthrough below.
- Go to www.squarespace.com
- Click on Get Started
- Browse the templates, Click on view demo options for your favourites
- Once you’ve selected one, click on ‘Start with this design’
- Fill out the info on the forms
- Wait for the next steps in next week’s tutorial.
This week’s tutorial video has been separated into 5 parts of approximately 5 minutes each – total time to watch all the videos is about 20 minutes.
In Video part 1 of 5 I talk about why I chose squarespace and how to get to the site. Duration: 6:12
In video part 2 of 5 I demonstrate the first step of signing up and how to go through the template choices, as well as what to consider when choosing a template. Duration: 2:43
In video 3 of 5 I show you a Squarespace site I did for a client based on the Anya theme. So you can really see the before and after which is a great way to see the potential of a template. Duration 4:23
In part 4 of 5 I walk you through the signup process after you’ve selected a template. Forms, passwords, questions and so much more (not really any more but it sounds much more dramatic this way). Duration 4:29
In part 5 of 5 I give a very brief introduction to the interface, this will be expanded on in the next tutorial – this is for anyone who might be curious at this point and can’t wait a week. Duration: 4:20
Written Walkthrough:
The brief version of what’s in the videos.
Step 1: Go to Squarespace
Open up your web browser (i.e. Internet Explorer, Firefox, Google Chrome, Safari or other).
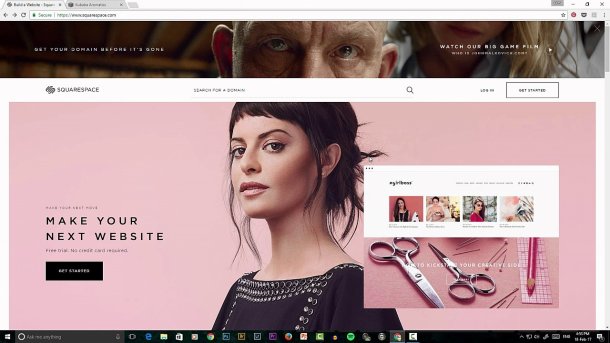
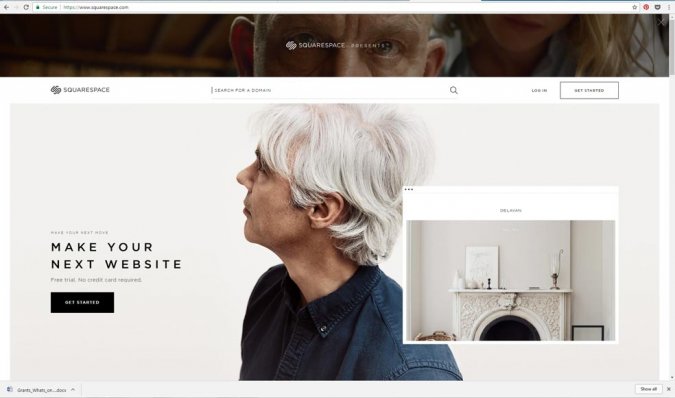
In the web address bar type in https://www.squarespace.com/ It should look similar to the image below, although depending on how long it has been since time of writing, it may look different. Look out for the squarespace logo in the top left.
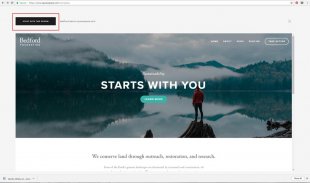
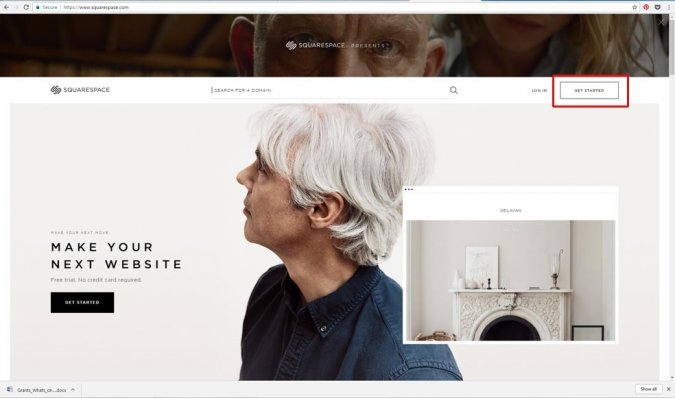
Step 2: Click the ‘Get Started’ Button
There’s a Get Started button in the top right (if the site looks different it may be in a different position but it shouldn’t be too hard to find)
The button is highlighted in a red box below.
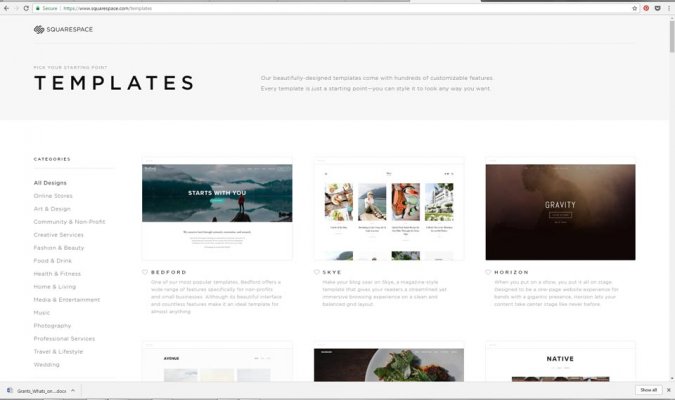
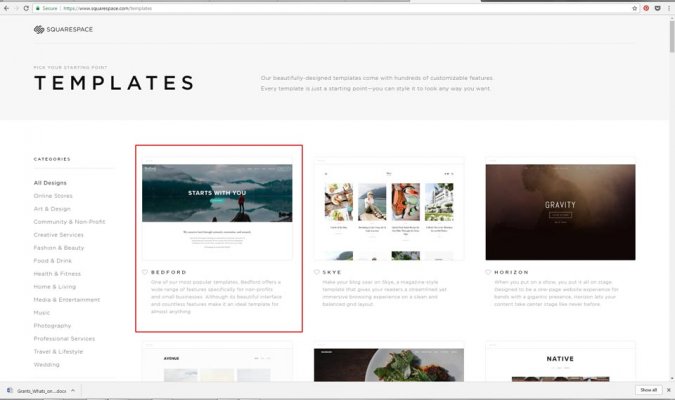
Step 3: Choose your template
The template is you starting position. If you missed the explanation of what a template is – then scroll back up to the beginning of this post. It’s your starting off point of your layout. You can add or remove anything you need to from this starting point. Anything you choose you are not stuck with.
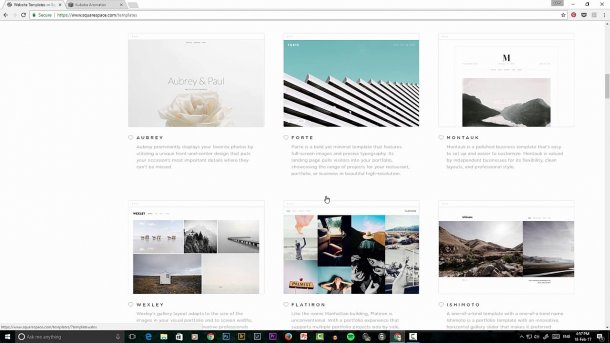
You’ll see a page like the below.
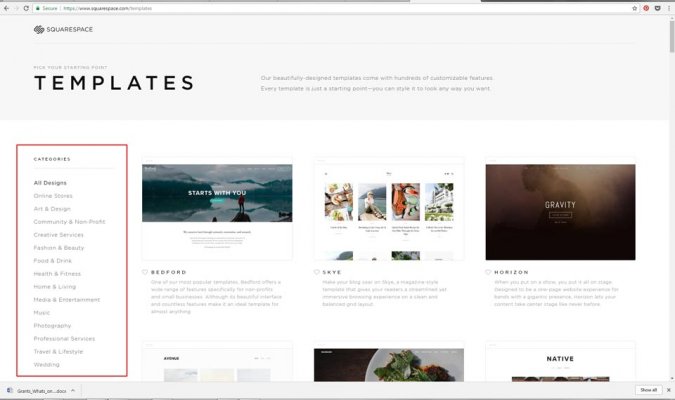
You can browse through the categories on the left to find templates that enhance certain features, but don’t feel like what is in one category will only work for that type of business or product.
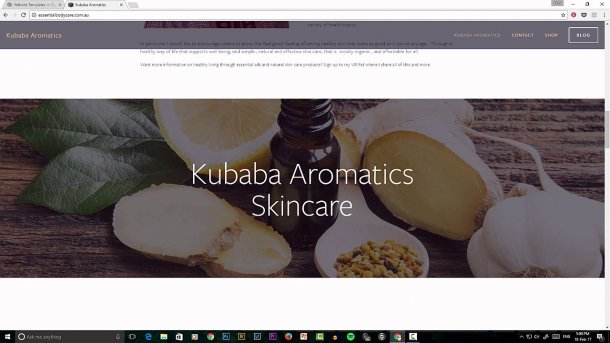
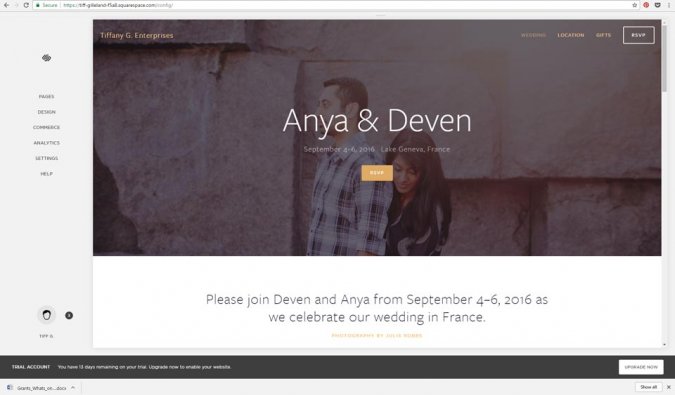
Recently, I used one of the templates in the wedding category for a skincare product sales business based near Warialda, NSW. In video Part 3 of 5 I compare the template and what I created from that starting point.
The image above highlights the categories area in red.
To take a closer look at a template, click on the image of the template:
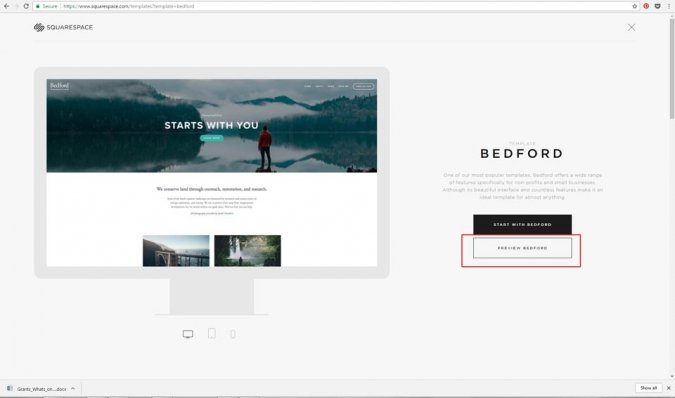
Then click on the ‘preview design’ button on the right so you can then see a version where you can navigate the layout like a real website.
If you don’t see a Shop or a Blog in the site design – don’t worry! These can be added at any time and I’ll show you how to do this in the following tutorials.
Note: If you want to follow along with me exactly in future squarespace tutorials – I’ll be using the ‘Anya’ theme. You can select this and be able to follow along with matching screens etc. You can choose other themes, it will mean that your layout will be a little different.
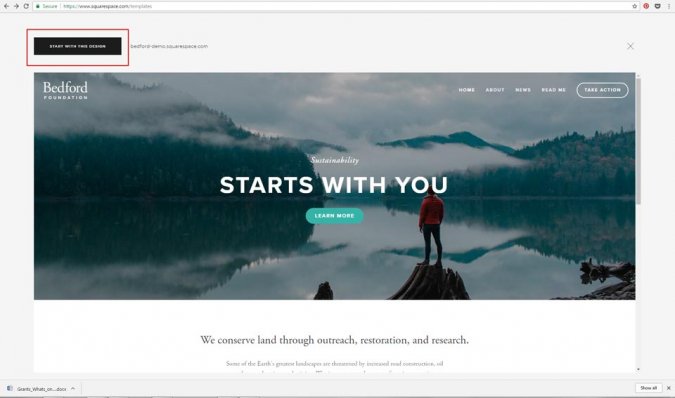
Step 4: Press the ‘Start with this design’ button and fill out the forms
Click on start with this design – highlighted in a red box in the image above.
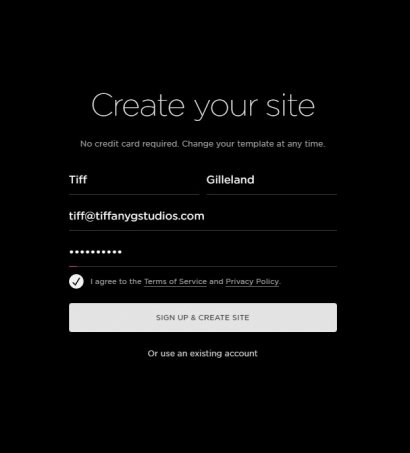
Then you’ll be shown a series of forms.
Fill out your name, email address and create a password. See the image below for an example.
Click on signup and create button below to go to the next step.
Next, you’ll be prompted with some questions to answer. These are questions asked for square space to collect data – there are no right or wrong answers. I give an explanation of what I’m selecting and why in video Part 4 of 5 above.
Step 5: You’re done when you see this screen
When you see a screen like that in the image below, you’ll know you’re done.
Related Pages
- Go Digital
- How to Start an Online Business
- Create Your Website Using Squarespace
- How to Edit Your Squarespace Site - Part 1
- How to Edit Your Squarespace Site Part 2
- Add a Shop to Your Squarespace Site
- Start a Blog and Find out What Customers are Searching
- 14 Tips For a Better Blog Post
- Which Social Media Platforms are Best for Your Business
- How to Use Facebook Effectively For Your Business – Part 1
- How to Use Facebook Effectively For Your Business – Part 2
- Instagram Tips for Business
- Catching Up, More Instagram & Dealing with Haters
- Getting Started with Twitter for Business
- Social Media Scheduling Tools
- How to Start an Etsy Shop – Part 1 – Research
- How to Start an Etsy Shop – Part 2 – Signup
- Online Security for Your Business
- Product Photography and Website Images: Your Guide
- 5 Tips to Improve your Productivity in your Business
- Best Online Business Resources
- How to Improve Your Communication Skills and Win More Clients







 Latest News
Latest News